Core Web Vitals se compone de tres medidas importantes de la experiencia de un usuario en un sitio web. Tiempo de carga, interactividad de la página y estabilidad visual. En otras palabras, analiza qué tan rápido carga su sitio web, si el texto y las imágenes rebotan en toda la página y qué tan rápido puede comenzar a usar el sitio web cuando aparece por primera vez en su pantalla.
Antes de continuar leyendo, le aconsejo que agregue la extensión Lighthouse Chrome y genere un informe abriendo la extensión en su navegador Google Chrome. Esto le dará una descripción general rápida de cómo se ven los Core Web Vitals de su sitio web (los resultados se verán como la imagen a continuación).
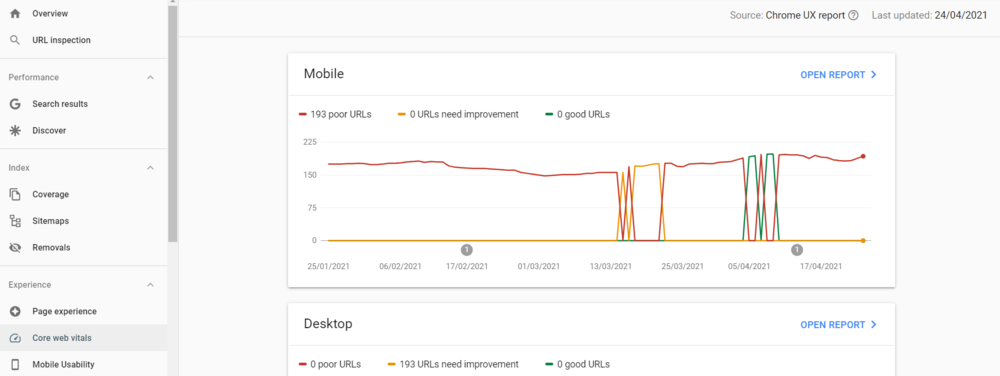
Alternativamente, si su sitio web utiliza Google Search Console , consulte la pestaña Core Web Vitals para obtener las últimas mediciones, que puede ver a continuación en la columna de la izquierda en la sección de experiencia .
¿Qué significa esto para su marketing digital?
Para mejorar nuestra experiencia en Internet, Core Web Vitals se convertirá en un factor clave de clasificación en junio. Si no toma medidas ahora, es posible que la posición de su sitio web en las clasificaciones de búsqueda comience a caer.
Google ha identificado estas tres medidas como una parte vital de nuestra experiencia en un sitio web. En pocas palabras, Google no quiere enviar a sus usuarios a sitios web basura. Están preparando su negocio para el futuro y, a su vez, están haciendo de Internet una mejor experiencia para todos nosotros.
Core Web Vitals: mediciones clave
Cambio de diseño acumulativo (CLS)
¿No odias cuando estás leyendo un artículo en una página web y, de repente, el texto se mueve? O peor aún, cuando estás golpeando furiosamente tu teclado para cerrar una ventana emergente y accidentalmente haces clic en ella porque se movió repentinamente.
La métrica CLS le da una idea de la frecuencia y la gravedad con la que esto afecta la experiencia del usuario. Si el texto o las imágenes se mueven repentinamente a través de la página mientras alguien está en su sitio, entonces su puntaje Core Web Vitals se verá afectado negativamente.
Primera demora de entrada (FID)
¿Alguna vez has aterrizado en un sitio web y no importa cuántas veces presiones los botones, no pasa nada? Es molesto, ¿verdad? Es por eso que Google ha hecho de esto una parte clave de Core Web Vitals.
Las primeras impresiones importan. Y no es diferente en el mundo digital. Cuando aterriza en un sitio web, desea poder tomar medidas casi de inmediato. FID mide el tiempo que transcurre desde que se hace clic en el enlace de un sitio web hasta que se puede realizar una acción en el sitio.
Pintura con contenido más grande (LCP)
Su medición LCP analiza el tiempo de carga general en todo su sitio web. Entonces, desde el momento en que aterriza en el sitio web hasta que se carga la imagen o el bloque de texto más grande.
Naturalmente, esto lleva más tiempo que su FID, pero querrá reducir el tiempo de carga general de su sitio web a 2,5 segundos. Después de investigar cientos de sitios web, encontré algunos que tardan hasta 20 segundos en cargarse por completo. En la era de la banda ancha ultrarrápida, eso es toda una vida y Google comenzará a hacerles pagar a través de sus clasificaciones de búsqueda.
Cómo mejorar su Core Web Vitals
Ahora que tiene una mejor comprensión de Core Web Vitals y, con suerte, ha visto el puntaje general de su sitio web, querrá saber qué puede hacer para mejorarlo.
En esta etapa, querrá comenzar a discutir estas cosas con el desarrollador de su sitio web, ya que las soluciones a muchos de estos problemas son bastante técnicas.
Sin embargo, para asegurarse de que está armado con la información correcta, he esbozado algunas cosas para transmitirles como punto de partida.
Cómo mantener las cosas quietas en las páginas de su sitio web
Como he mencionado, no hay nada más molesto que tu texto moviéndose por la página web mientras intentas leerlo. Para ayudarlo a lidiar con las imágenes y el texto que rebota, aquí hay algunas cosas que su desarrollador web debe tener en cuenta:
-
Agregar la altura y el ancho de las imágenes al código del sitio web. Se asegurará de que su navegador sepa exactamente qué espacio está disponible para cargar la imagen también y evitará que cambie continuamente mientras se carga.
-
Usar contenedores, que son básicamente cajas designadas para que los anuncios se carguen en su página web. He visto esto muchas veces, particularmente en sitios web de noticias, donde un artículo se empuja hacia abajo después de que comencé a leerlo para dejar espacio para los anuncios gráficos.
¿Por qué es importante el tiempo de carga del sitio web?
Es realmente importante mejorar el tiempo de carga inicial, ya que es la razón número uno por la que los visitantes abandonarán su sitio web.
Desafortunadamente, este se vuelve muy técnico y necesitará optimizar su ejecución de Java Script. Si es un especialista en marketing como yo, le sugiero que comparta este artículo de Google Web Developers con su equipo web, ya que les ayudará a comprender lo que deberán hacer para realizar las mejoras necesarias.
Haz que tu sitio web cargue más rápido
Como mencioné, querrá acelerar el tiempo que tarda un usuario en hacer clic en la URL de su sitio web hasta que se cargan todas las imágenes y el texto. Entonces, aquí hay un par de cosas para discutir con su desarrollador web para ayudarlo a mejorar su sitio web:
-
Las imágenes son a menudo el mayor contribuyente a los tiempos de carga lentos del sitio web, así que optimícelas comprimiendo su tamaño. Hay un montón de software y herramientas disponibles en línea para hacer esto, pero sugiero Short Pixel .
-
Hable con su desarrollador web sobre el uso de CDN de imágenes. Estas son redes de entrega de contenido, que son servidores en todo el mundo que ayudan a mejorar los tiempos de carga de la velocidad de la página del sitio web. Por ejemplo, si obtiene tráfico del sitio web de diferentes países, estas redes aseguran que, independientemente de dónde se encuentre el usuario, obtenga la misma experiencia de carga.
-
Pregúntele a su desarrollador web si puede diferir cualquier JavaScript no crítico para acelerar el tiempo de carga del contenido de su sitio web principal. Si son buenos, pueden cambiar el orden de lo que se carga en su sitio web.