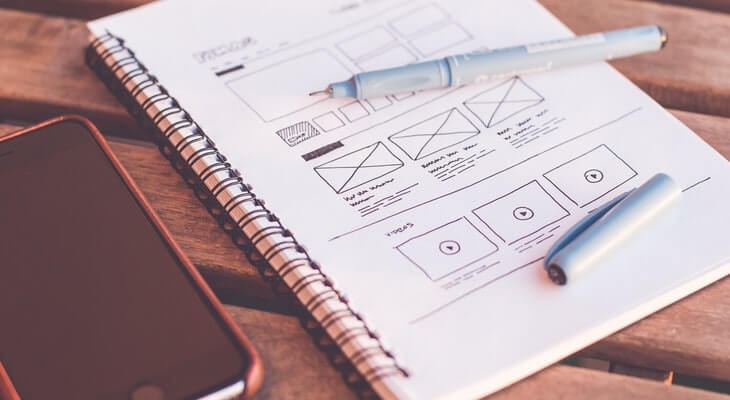
Al igual que un arquitecto que crea los esqueletos de un edificio, los wireframes de sitios web lo ayudan a usted y a sus equipos a diseñar un sitio web con páginas optimizadas para la experiencia digital . Exploran el tipo de contenido que necesitará su nuevo sitio, la funcionalidad que sus equipos de desarrollo necesitarán crear y definen las rutas que tomarán sus visitantes a través de su sitio.
Sin el proceso de wireframe del sitio web, sus equipos de diseño web y desarrollo pueden desconectarse, y sus equipos de marketing pueden terminar tirándose de los pelos. Los wireframes ayudan a todos sus equipos a estar en sintonía antes de pasar al diseño.
Los wireframes ayudan a poner en marcha su estrategia de contenido
¿Qué contenido desea usar en su página web? ¿Qué activos de contenido ya tienes a tu disposición y qué contenido necesitarás crear? Los wireframes del sitio web les dan a sus equipos una idea de cómo se utilizará el contenido en su sitio y una idea de cómo se presentará ese contenido a los visitantes.
Seleccione las páginas clave para la estructura
Lo mejor es preparar algunos wireframes diferentes, tres o cuatro páginas, por ejemplo, para las distintas páginas de su sitio web. Sea estratégico y elija las páginas y plantillas más importantes. La página de inicio es un excelente lugar para comenzar, seguida de las páginas de su producto o servicio.
Otras páginas del sitio, como una página nosotros o una página de contacto, son un seguimiento inteligente, según el diseño que pretenda usar. ¿Serán diseños diferentes para cada página o reutilizará formatos de página? Esto ayudará a su diseñador a saber en qué trabajar y dónde puede ahorrar tiempo.
Mejore la colaboración con su equipo de desarrollo
Los wireframes del sitio web muestran el tipo de contenido que necesitará su nuevo sitio y la funcionalidad que pretende utilizar para atraer a los visitantes de la página web. Sus equipos de desarrollo apreciarán la advertencia avanzada de lo que necesitarán construir para que puedan reunir los recursos correctos con anticipación. También es útil para el equipo creativo. Sus diseñadores pueden usar estructuras para compilar una lista de todos los componentes que requerirá su sistema de diseño.
También presenta una oportunidad para que sus desarrolladores cuestionen la funcionalidad o la rechacen por completo, ofreciendo una alternativa que puede ser una mejor solución que su elección original. Con el enfoque actual en el rendimiento del sitio debido a la actualización de la experiencia de la página de Google, sus desarrolladores pueden notar que las mejoras propuestas podrían reducir la velocidad del sitio. Tal vez su plan de contenido tenga un video en la página de inicio. Sus ingenieros pueden comenzar a seleccionar una red de entrega de contenido de video y preparar alternativas móviles.
Los wireframes son los documentos de diseño para la experiencia del usuario
El proceso de creación de wireframes de sitios web no solo le brinda una idea de sus necesidades de contenido y desarrollo, sino que también define las rutas que los visitantes pueden usar. Pregúntese, ¿es esto una mejora en el sitio web actual o está complicando demasiado sus embudos de conversión?
Su objetivo debe ser facilitar que los visitantes encuentren el contenido que necesitan. Durante el proceso de estructura del sitio web, es posible que los nuevos diseños confundan a los visitantes en lugar de atraerlos o enviarlos más abajo en la página. Pase los wireframes a algunos miembros diferentes de su equipo extendido para probarlos y validarlos antes de pasar al diseño.
Los wireframes te ayudan a diseñar un sitio web más inteligente
Los edificios que se han construido sin seguir el plan de un arquitecto pueden terminar siendo más difíciles de construir de lo esperado, no aprovechar los recursos locales o no cumplir con las expectativas del propietario. Un sitio web es similar. Los wireframes de sitios web lo ayudan a usted y a sus equipos a diseñar páginas optimizadas para la experiencia digital.